Color swatch linking to other products
If each color variation of your product is a seperate product, rather than just a variant of a single product, you can connect the various products together using a color swatch using metafields.
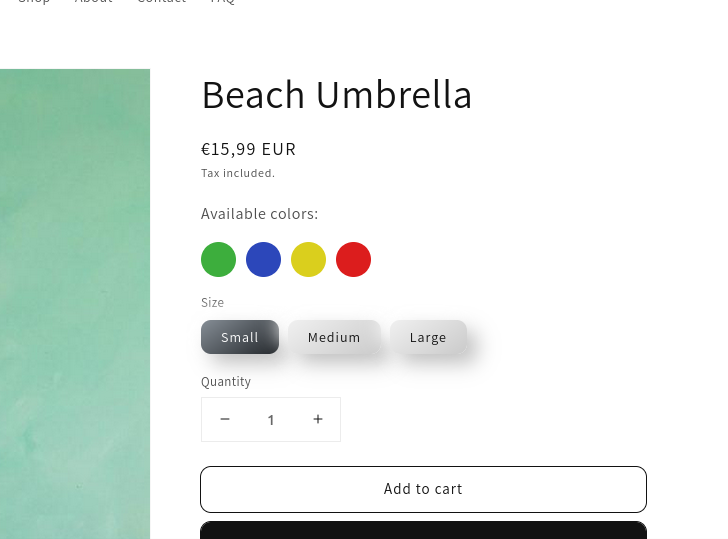
See it in action here

Here's how using the Dawn theme:
-
Add two metafields to your store, one is a list of each of the different color products, the second is a single metafield to store the color:
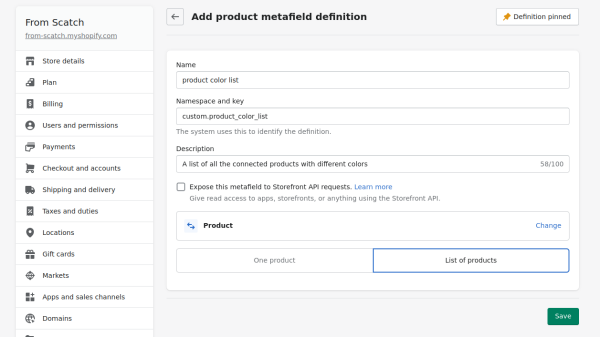
- Add a new product metafield called
product color list. Give it a content type ofProductand make it aList of products - Add a new product metafield called
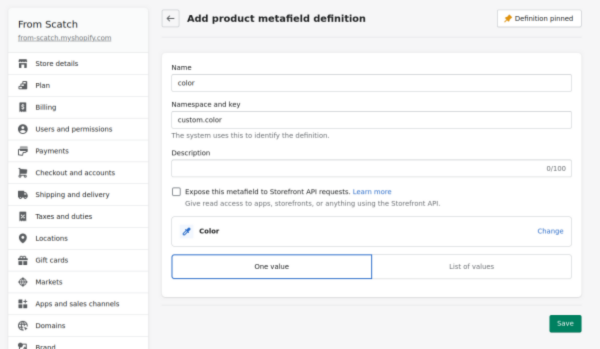
color. Give it a content type ofColorand selectOne value
- Add a new product metafield called


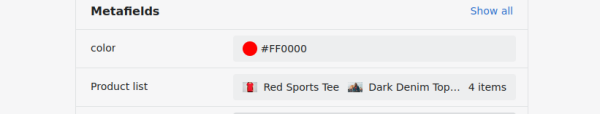
Now these metafields are available to each of your products through the Admin area of your store.
Go to each product that you want to connect by color. Scroll down to the metafields area.
For the product color list metafield select all the different colored products including the current one.
For the color metafield add the required color.
Save the changes. Repeat this for all of the products.

Next, modify the code for the product page to include a block for the new color swatch.
- Open the
product.jsonfile located in theTemplatesfolder. - Add some json code to define the color swatch block (somewhere near the top of the code, after
"blocks":
"color_swatch": {
"type": "color_swatch",
"settings": {
}
},- Add
color_swatchto the block order (further down in the code at around line 100):
"block_order": [
"vendor",
"color_swatch",
"title",
"caption",
"price",
"variant_picker",
"quantity_selector",
"buy_buttons",
"description",
"collapsible-row-0",
"collapsible-row-1",
"collapsible-row-2",
"collapsible-row-3",
"share"
],Open main-product.liquid from the Sections folder.
At the bottom of the file add the color_swatch to the schema.
Between the {% schema %} and {% endschema %} tags add this:
{
"type": "color_swatch",
"name": "color swatch",
"limit": 1
},Then add the code to display the color swatch (I put it on the line before {%- when 'variant_picker' -%} ):
{%- when "color_swatch"-%}
{%- if product.metafields.custom.product_color_list != blank -%}
<p>Available colors: </p>
<div class="color-list">
{% for p in product.metafields.custom.product_color_list.value %}
<a {% if product.handle == p.handle %}href="#" style="cursor:default;" {% else %} href="{{ p.url }}"{% endif %} >
<div class="color-item" style="background-color: {{ p.metafields.custom.color.value }};">
</div>
</a>
{% endfor %}
</div>
{%- endif -%}
Add this css to the very end of the file.
{% stylesheet %}
.color-list{
display: flex;
}
.color-list a {
margin-right: 1rem;
}
.color-item{
aspect-ratio: 1;
width: 3.5rem;
border-radius: 100%;
}
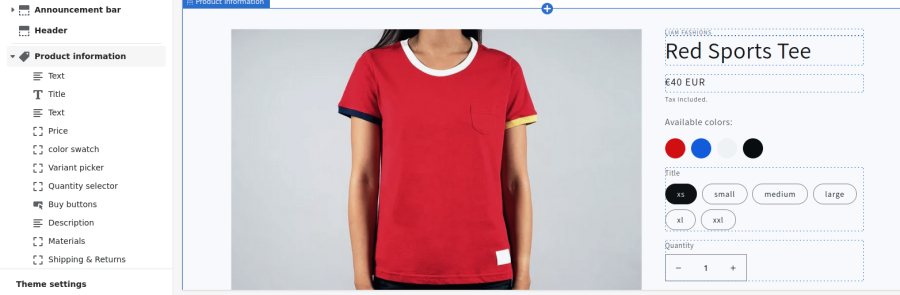
{% endstylesheet %}Use the theme customizer to place the color swatch block in the required position.